Auswahl der Farben
Zu Beginn wird ein Farbset festgelegt, in dem alle Farben definiert sind, die man verwenden möchte. Hier gilt der Grundsatz: Weniger ist mehr. Eine Hauptfarbe mit zwei Varianzen und eine Zweitfarbe, ebenfalls mit zwei Varianzen. Dann fehlt noch eine Neutralfarbe: Weiß, Grau, Schwarz. Man sollte kein 100% Weiß und auch kein 100% Schwarz verwenden. Im Netz findet man genügend Werkzeuge, die bei der Auswahl helfen.
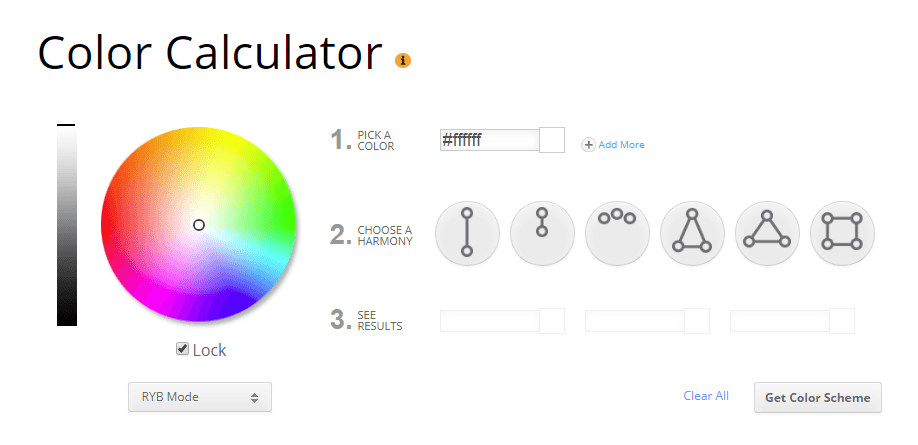
Color Calculator ist ein tolles Werkzeug.

Auswahl der Schriftart
Google stellt zahlreiche Schriftarten gratis zur Verfügung. Auf dieser Seite findet man einen Überblick der Google-Schriften. Wie findet man aber nun den richtigen Font?
Als allgemeine Regel gilt: Sans-Serif-Fonts für Überschriften und Serif-Schriften für Inhaltstext.
In Wikipedia findet man ein paar hervorragende Überlegungen zum Thema Lesbarkeit.
Logo
Die Gestaltung eines Logos ist eine eigene Kunst. Man sollte nicht glauben, ein Logo in 5 Minuten finden zu können. Es gibt im Netz zahlreiche Angebote von professionellen Logo-Designern, und man sollte solch einen Designer auch beauftragen. Diese Investition lohnt sich.
Bilder und Fotos
Wenn keine eigenen Fotos zur Verfügung stehen, kann man im Netz genug Material finden. Doch Vorsicht: Nicht alle Bilder, die man im Netz findet, dürfen verwendet werden. Hier drohen hohe Abmahngebühren. Es gibt jedoch zahlreiche Quellen, die frei verwendbare Bilder zur Verfügung stellen.
unsplash.com
freepik.com
pexels.com
stocksnap.io
reshot.com
Ebenso findet man Bild-Agenturen bei denen man Bilder kaufen kann. Die bekanntesten sind Shutterstock und Fotolia.
Bilder und Fotos optimieren
Die meisten Bilder sind für Webseiten viel zu groß. Das führt zu längeren Ladezeiten und schlechteren Platzierungen bei Suchmaschinen. Um die Bildgröße mit vernünftigem Aufwand zu optimieren, verwendet man in WordPress ein Plugin: resmush.it. Dieses sowie viele andere ähnliche Plugins erledigen die Optimierung automatisch.
Weitere Optimierungen
Nicht nur Bilder lassen sich komprimieren, auch der reine HTML-Code kann komprimiert und optimiert werden. Dazu verwendet man ebenfalls ein Plugin. Ein Plugin, welches HTML zusammenführen, minimieren, Skripte und Stile cachen kann, ist Autoptimize.
Ebenfalls nicht vergessen sollte man das Aufräumen der Datenbank. WordPress speichert alle Änderungen von Seiten und Beiträgen in sogenannten Revisionen. Diese Revisionen benötigen viel Platz und können nach Fertigstellung der Seite entfernt werden. Dadurch wird die Seite schneller und braucht weniger Platz.
Ein kostenloses Plugin, welches die Datenbank sauber macht, ist Optimize Database after Deleting Revisions.
Man kann es so einstellen, dass täglich/wöchentlich zu einer bestimmten Uhrzeit ohne weiteres Zutun aufgeräumt wird. Das ist sehr praktisch!
Datensicherung
Ein wichtiger Punkt, der oft vergessen wird, ist die regelmäßige Datensicherung. Wir haben hierfür das Plugin Duplicator Pro lizenziert und bieten die kostenlose Verwendung im Rahmen unseres Webhosting an. Duplicator Pro kann automatisch regelmäßige Sicherungen im lokalen Webspace oder auf externen Webspaces wie Google Drive oder Dropbox anlegen.
Duplicator ist auch bestens dazu geeignet, eine Webseite von einem Server zu einem anderen zu kopieren oder zu verschieben. Man erstellt ein Sicherung auf einem externen Medium (z.B. SFTP Drive, Google Drive) und importiert diese dann in die neue Seite.
